

在移动互联网时代,网络调试工具已成为开发者不可或缺的利器。本文将全面解析基于Node.js实现的跨平台抓包工具Whistle,涵盖Windows、MacOS及移动端环境的安装配置全流程,详解代理设置、HTTPS抓包、证书安装等核心功能,并附赠高阶调试技巧与常见问题解决方案。通过本指南,开发者可快速掌握网络请求分析、数据Mock、性能调优等实战技能。

Node.js环境部署作为Whistle运行的基础支撑,建议访问Node.js中文网下载最新LTS版本。Windows用户选择.msi安装包执行默认配置,安装完成后在CMD执行node -v验证版本号(推荐v14.17.0以上)。Mac用户可通过Homebrew命令行brew install node快速部署,安装后需配置环境变量确保全局调用。
Whistle本体安装通过npm执行npm install -g whistle完成核心组件部署。若遇网络延迟,可改用淘宝镜像源加速:npm config set registry -v显示版本信息,或w2 help查看完整命令文档。

服务端口初始化通过w2 start -p 8899指定监听端口(默认8899),成功启动后浏览器访问 start --init完成证书库初始化,这是后续HTTPS抓包的关键前提。
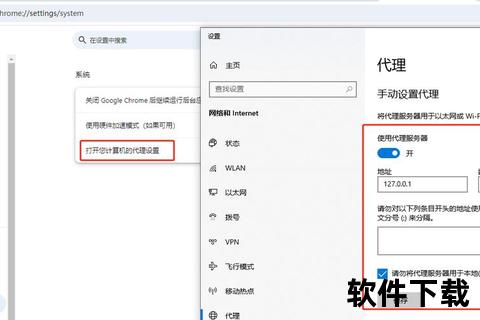
浏览器代理设置推荐安装SwitchyOmega插件实现智能代理切换。在Chrome扩展商店获取插件后,新建情景模式配置HTTP/HTTPS代理为127.0.0.1:8899。进阶用户可通过w2 proxy命令开启全局代理,但需注意关闭服务后执行w2 proxy off恢复网络。
设备代理配置确保手机与电脑处于同一局域网,iOS在WiFi设置中手动配置代理服务器地址(电脑内网IP)及8899端口。Android设备需特别注意7.0以上系统的证书信任设置,部分机型需将CA证书安装至系统级证书目录。
HTTPS证书部署在Whistle控制台点击HTTPS标签,手机扫描二维码下载证书。iOS需在"设置-通用-关于本机-证书信任设置"中启用根证书,Android则通过文件管理器安装.pem格式证书。此环节常见问题是证书安装后仍提示不安全,需检查系统时间是否准确,或尝试清除应用缓存。
数据Mock与接口调试通过Values模块创建JSON数据集,结合Rules配置形如 file://{mock.json}的映射规则,实现接口响应替换。进阶用法支持正则表达式匹配和动态参数注入,例如/test/(.)/api resBody://{$1}实现路径参数透传。
性能分析与弱网模拟Network面板提供完整的瀑布流分析图,可查看DNS解析、TCP连接、SSL握手等各阶段耗时。通过resDelay://3000规则注入3秒网络延迟,或使用downstream://20限制下载带宽,精准复现2G/3G网络环境。
抓包数据缺失首先检查代理是否生效,在浏览器访问local.验证控制台连通性。若移动端无数据,尝试关闭防火墙或切换热点网络。HTTPS请求空白时,需重新安装证书并检查系统信任状态。
服务启动异常端口冲突可通过w2 restart -p 9999更换端口解决。若遇ECONNRESET错误,建议升级Node.js至稳定版本,或执行npm rebuild重编译原生模块。日志分析命令w2 run可输出详细调试信息。
开发环境下建议为Whistle配置访问密码,通过w2 start -P your_password启用基础认证。生产环境抓包需严格遵守隐私保护条例,及时清理敏感数据记录。团队协作时可采用w2 add [filepath]导入导出规则配置,实现调试环境标准化。
通过本指南的系统性讲解,开发者不仅能完成Whistle的基础部署,更能掌握网络调试的进阶方法论。该工具在移动端H5调试、接口联调、性能优化等场景展现出的强大能力,配合灵活的规则配置体系,必将成为全栈开发者的效率倍增器。